LONE WALKER – Short Film

The first zombie-related video I was going to produce (other than the gameplay videos on Intelligic) was going to be a comedy one. In fact, I had actually started producing this comedy zombie video around the same time I was producing my 2013 short film, Control, but I wasn’t happy with the way it came out in the edit, so I scrapped it and decided to return to it at a later date, perhaps when I had the resources to pull it off properly.
Fast forward to 2014, and that comedy zombie video still hasn’t seen the light of day – but I still really wanted to make a zombie film.
As someone who’s into visual effects, I mainly planned on doing a zombie film for the sole purpose of trying out my zombie effects. I wanted to do some of those typical head-stabbing, knife-jabbing effects that you see in most movies or television serials; the kinds of effects that you look at and think, “I reckon I know how they do that! If only I had some decent footage to mess with.”
In the end, however, my interest for drama overrode that of my visual effects antics, and now I feel as though I need to do ANOTHER zombie film, just to do the effects that had made me interested in doing the film in the first place.
Designed to involve the viewer directly in the unravelling of the narrative, through non-verbal context, LONE WALKER was intended as a backup film for a more ambitious 2014 project. Though ultimately it became my only project, as my more ambitious project requires more time, and possibly even a better film maker. I might have to let time handle it.
Production
I started scripting LONE WALKER in June, with the initial driving concept being that of, “Oooh, I wanna do zombie effects,” and, “What would it be like if you were a zombie?”
As it was intended to be a backup film, it was conceived with a fast-tracked production cycle in mind, resulting in the fact that there’s not a particularly spectacular display of variety as far as location is concerned (at least to someone who knows the area). It’s also why the film bares an unsettling resemblance to Control, with its reflective and metaphorical narration followed by flashbacks time-progressing montages and… who could forget, the bloody surplus of fields and paddocks.
Filming began in July, and consisted of two days, and editing in October, with a ‘final version’ being completed late-October – and then a ‘final final version’ and a ‘final final final version’ (the one that went up on YouTube!) being completed during November. All in all, a 6 month project, balanced with school work, exams, moving house, more exams and the coding of a website for a client – and you have a par-average zombie flick. 😉
If you’re interested in what happened behind the camera, well then, you’re in luck. Because Paul filmed the majority of our behind the scenes shenanigans so that I could gather them all up into this video. I haven’t explained the production process to great lengths in this post – and I can’t imagine myself doing so in the future as a follow-up. So if you want to see more production-related stuff, the behind the scenes video is the way to go. You can blame my lack of desire to write about the production process on my media exam, which asked the same thing… and… man… I don’t wanna.
Free Assets
During the post-production of LONE WALKER (editing) I created a number of custom assets. I’m releasing these assets into the Public Domain for anyone to use on their own projects – so hopefully you can find a use for them! The blood assets were a bit rushed, and in the end – I used them for transitions, and for the lower-thirds in the Behind the Scenes video rather than grungy overlays.
These assets will be available for free to download in a ‘Lone Walker – Stock Pack‘ to be released early next year.
Summary
Looking back on it, I do feel that I could have ‘fleshed it out’ far more than I did, but I guess, as Pixar says, “films don’t get finished, they just get released.”
Editing alone could continue for an eternity.
I’d like to super-awesome mega-thank everyone that was involved with this project, as it just wouldn’t have been possible without you. Normally, I come up with a strange idea and then try to film it entirely on my own, with the cast and crew being less than the limited bones of a skeleton crew… but thanks to your efforts, and sacrifice of free time, I can now tell that strange idea with a far more convincing presentation.
Enjoy the film, I’ll see you in 2015. =)
Ben,
















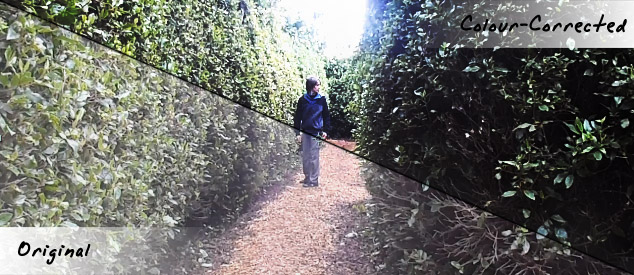
 After the colour correction I moved onto the effects, the bright light was just a shape with a feathered mask, and a blend mode of add. Then I added a few distortion effects in an adjustment layer so that the whole video reacted more to the supposed cheat.
After the colour correction I moved onto the effects, the bright light was just a shape with a feathered mask, and a blend mode of add. Then I added a few distortion effects in an adjustment layer so that the whole video reacted more to the supposed cheat.